Table Of Content

For years, we have been creating style guides, elemental guidelines, mood boards, and various other tools to make our designs more understandable and comprehensive. Developers, meanwhile, have been embracing technologies like Bootstrap, Foundation, Bourbon, and others to make their lives easier when it comes to coding. However, we need compromise and collaboration to make life easier for designers and developers. One example of atomic design in practice is in the field of e-commerce. An e-commerce website has a lot of different components, such as product listings, shopping cart, checkout, and so on. At its core, atomic design is about breaking down a design into its smallest parts, or atoms, and then building them up into larger, more complex components.
Design Systems: From Atomic Design to a Global Solution
When looking at various patterns in a library, I’ve found myself wondering, “Great, but where is this component actually used? ” Defining and describing pattern characteristics is one thing, but there’s an opportunity to provide additional contextual information about your UI patterns. We’ve now covered Pattern Lab’s core functionality, but we’re not done yet!
Applying and Experimenting With Design Components
To build on our previous example, we can take the header organism and apply it to a homepage template. Organisms are relatively complex UI components composed of groups of molecules and/or atoms and/or other organisms. In interfaces, molecules are relatively simple groups of UI elements functioning together as a unit. For example, a form label, search input, and button can join together to create a search form molecule. In the context of a pattern library, atoms demonstrate all your base styles at a glance, which can be a helpful reference to keep coming back to as you develop and maintain your design system. But like atoms in the natural world, interface atoms don’t exist in a vacuum and only really come to life with application.
Getting Started: Atomic Design System Basics and a Quick Tutorial
Quantum speed internet can be enabled with light saved as sound - Interesting Engineering
Quantum speed internet can be enabled with light saved as sound.
Posted: Tue, 16 Apr 2024 07:00:00 GMT [source]
Send a link to a trusted colleague or stakeholder to get meaningful feedback that contributes to your project’s success. These project management tools work well because they let administrators assign tasks, set deadlines, and adapt to schedule changes. The design of each component can contribute to a UI’s overall success. A green sign that says “Go” makes an extremely simple component that nearly everyone will understand. The company further emphasizes its understanding of design tokens by using white and red letters wherever possible.
The TOSCA software, in particular, enabled the use of three-dimensional simulations related to the complicated behavior of ion beams. The presented paper offers an in-depth examination of the beam line, illustrating the engineering elements of essential optical parts, such as quadrupoles and dipoles. Following the production process, all of the beam line parts were subjected to extensive testing.
” But in reality, those 30,000 pages may consist of three content types and two overarching layouts. Google’s Material Design is an example of a structured UI design system. Material Design was introduced back in 2014 as a way to design and develop cohesive Android apps.
This setup allows the core development team to maintain a single source of truth for all patterns’ front-end code. For developers to get up and running, the pattern library needs only provide the code to include a particular pattern. On the left we have the template level, which articulates the content structure of the patterns making up the web page.

Atomic Thinking is Best Applied in Design
While researchers have speculated that this may happen, there hasn’t been any direct visualization at the atomic scale proving or disproving the theory. Zhang and the other researchers, however, were able to directly track the movement of individual atoms to see the tiny, aligned domain grow. They also observed that aligned regions could form at relatively low temperatures, ~200°C, in the range of typical processing temperatures for 2D devices.

Organizational structure, client relations, personalities, and so on all play major roles in determining a project’s process. The trick is to find the process that works best for you, your organizational constraints and opportunities. Every organization is finally realizing that bulldozing their entire website and replacing it with a New-And-Shiny™ website every three to eight years isn’t (and never was) an optimal solution. It is from this world that the World Wide Web was born, so it’s no surprise that modular design quickly became a design principle for the architecture of the web. The first books were thick slabs of clay created about 4,000 years ago, soon replaced by scrolls as the preferred way to consume the written word.
Having atomic design principles in mind provides the most considerable advantage by ensuring certainty. You always have a reusable guideline to follow when designing and problem-solving. The point is to view a website as a mixture of separate processes, all the way down to the atom. It engages designers to view user experience and workflow from a microlens, expanding until they understand the implications in a macro sense.
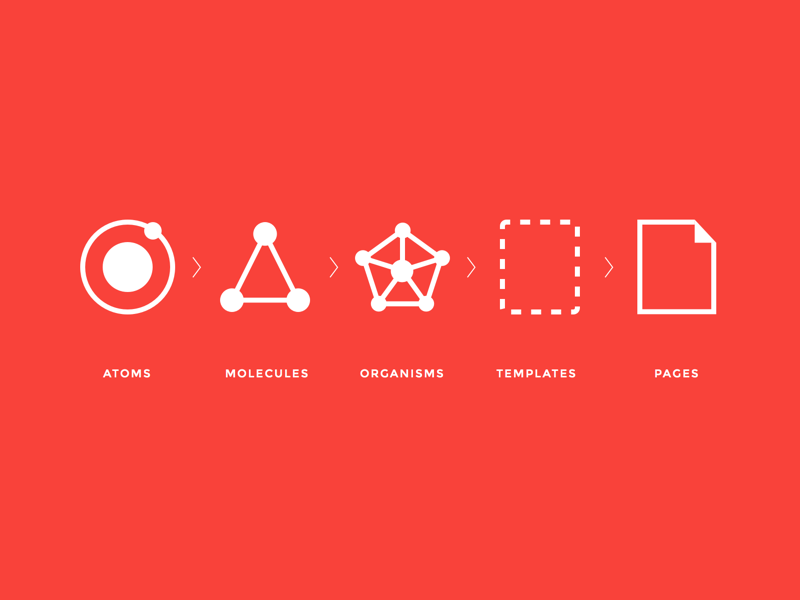
For instance, an input field and a button can combine to become a search form, which can perform the search function on the interface. Atomic design is a process that consists of five separate steps that work together to build more coherent, hierarchical, and thoughtful interface design systems. Use this checklist to make sure that your atomic design system includes all of the individual design components that you need to build amazing UIs.
And on the right we have the page level, where we’re pouring in real representative content to demonstrate what the final UI might look like and test the effectiveness of the design system. By now the benefits of creating design systems should be abundantly clear, and hopefully visions of sugar plums and beautiful style guides are dancing through your head. But to reach style guide nirvana, you must first overcome the many treacherous challenges that come with the territory. As previously mentioned, creating a custom pattern library requires a lot of hard work up front, but that hard work should provide a structural foundation for future iteration and refinement. Lessons learned from analytics, user testing, A/B testing, and experience should be incorporated into the style guide, making it a powerful hub for truth, knowledge, and best practices. By making a style guide a cornerstone of your workflow (which we’ll detail in chapter 4), designers and developers are forced to think about how their decisions affect the broader design system.

No comments:
Post a Comment